Sourcegraph integration
Introduced in GitLab 12.5. Please note that this integration is in BETA and behind a feature flag.
Sourcegraph provides code intelligence features, natively integrated into the GitLab UI.
For GitLab.com users, see Sourcegraph for GitLab.com.

For an overview, watch the video Sourcegraph's new GitLab native integration.
NOTE: Note: This feature requires user opt-in. After Sourcegraph has been enabled for your GitLab instance, you can choose to enable Sourcegraph through your user preferences.
Set up for self-managed GitLab instances (CORE ONLY)
Before you can enable Sourcegraph code intelligence in GitLab you will need to:
- Enable the
sourcegraphfeature flag for your GitLab instance. - Configure a Sourcegraph instance with your GitLab instance as an external service.
Enable the Sourcegraph feature flag
NOTE: Note:
If you are running a self-managed instance, the Sourcegraph integration will not be available
unless the feature flag sourcegraph is enabled. This can be done from the Rails console
by instance administrators.
Use these commands to start the Rails console:
# Omnibus GitLab
gitlab-rails console
# Installation from source
cd /home/git/gitlab
sudo -u git -H bin/rails console RAILS_ENV=production
Then run the following command to enable the feature flag:
Feature.enable(:sourcegraph)
You can also enable the feature flag only for specific projects with:
Feature.enable(:sourcegraph, Project.find_by_full_path('my_group/my_project'))
Set up a self-managed Sourcegraph instance
If you are new to Sourcegraph, head over to the Sourcegraph installation documentation and get your instance up and running.
Connect your Sourcegraph instance to your GitLab instance
- Navigate to the site admin area in Sourcegraph.
- Configure your GitLab external service. You can skip this step if you already have your GitLab repositories searchable in Sourcegraph.
- Validate that you can search your repositories from GitLab in your Sourcegraph instance by running a test query.
- Add your GitLab instance URL to the
corsOriginsetting in your site configuration.
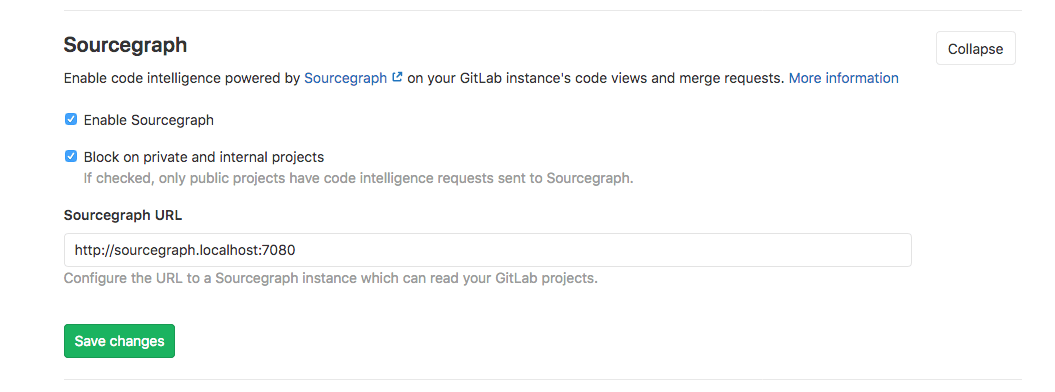
Configure your GitLab instance with Sourcegraph
- In GitLab, go to Admin Area > Settings > Integrations.
- Expand the Sourcegraph configuration section.
- Check Enable Sourcegraph.
- Set the Sourcegraph URL to your Sourcegraph instance, e.g.,
https://sourcegraph.example.com.

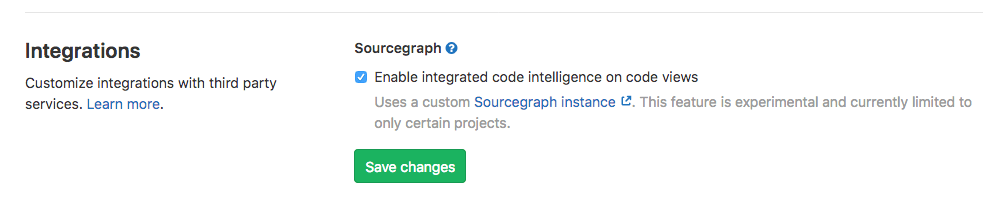
Enable Sourcegraph in user preferences
If a GitLab administrator has enabled Sourcegraph, you can enable this feature in your user preferences.
- In GitLab, click your avatar in the top-right corner, then click Settings. On the left-hand nav, click Preferences.
- Under Integrations, find the Sourcegraph section.
- Check Enable Sourcegraph.

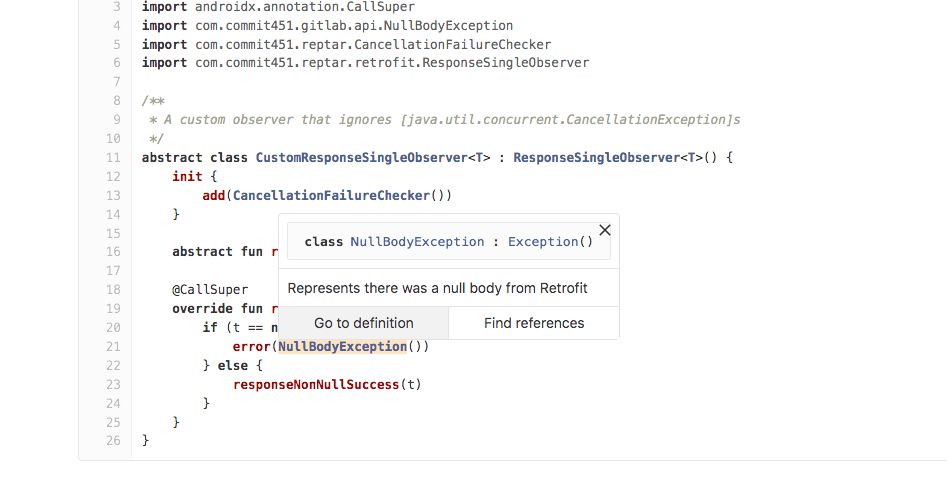
Using Sourcegraph code intelligence
Once enabled, participating projects will have a code intelligence popover available in the following code views:
- Merge request diffs
- Commit view
- File view
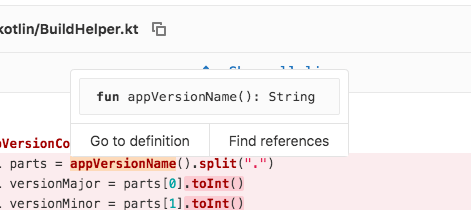
When visiting one of these views, you can now hover over a code reference to see a popover with:
- Details on how this reference was defined.
- Go to definition, which navigates to the line of code where this reference was defined.
- Find references, which navigates to the configured Sourcegraph instance, showing a list of references to the highlighted code.

Sourcegraph for GitLab.com
Sourcegraph powered code intelligence will be incrementally rolled out on GitLab.com.
It will eventually become available for all public projects, but for now, it is only
available for some specific projects within the gitlab-org
group, e.g., https://gitlab.com/gitlab-org/gitlab. This means that you can see
it working and use it to dig into the code of these projects, but you cannot use
it on your own project on GitLab.com yet.
If you would like to use it in your own projects as of GitLab 12.5, you can do so by setting up a self-managed GitLab instance.
Follow the epic &2201 for updates.
Sourcegraph and Privacy
From Sourcegraph's extension documentation which is the engine behind the native GitLab integration:
Sourcegraph integrations never send any logs, pings, usage statistics, or telemetry to Sourcegraph.com. They will only connect to Sourcegraph.com as required to provide code intelligence or other functionality on public code. As a result, no private code, private repository names, usernames, or any other specific data is sent to Sourcegraph.com.